はてなテーマDUDEで更新日時が自動で表示されるようにカスタマイズしてみた
こんにちは。
今日は先日感銘を受けたスマホの音声入力(立花 拓巳さんが紹介されていました)でブログを書いています。
これ本当にすごいですね・・・、2,000字オーバーが5分くらいで書けました。
これからも超多用していこうと思います。
さて、今日はブログのカスタマイズネタです。
パソコン版でこのブログを見て頂ければサイドバーで確認することができますが、現在のデザインを中心に大幅に改装中です。
かっちょいいブログを目指して色々試行錯誤中ですが、昨日やってみたカスタマイズがあります。
<2019/1/31追記>
レスポンシブデザインと簡単なカスタマイズに魅力を感じ、はてなテーマをContentsに乗り換えました。まさか自分が書いた記事を見ながらになるとは思いませんでしたが(笑)更新日時が自動で表示されるカスタマイズを導入出来たので、どんなテーマでも一応お役に立てると思います。
更新日時を自動で表示させるようにしたい
エントリーの上段に投稿日時がありますよね?この横に更新日が入っているブログをたまに見かけます。
読み手にとって、2年まえに書かれた記事なのか、先月更新された記事なのかの情報の鮮度って凄い重要じゃないですか?少なくとも僕は結構意識しちゃうんですよね。
それでいつも、せっかく過去記事のリライトをしても更新日が1年前のままじゃちょっともったいない感じがしてて、かといって投稿日時を都度都度その日の日付にするのもちょっと気が引けるし、、、僕のブログにも更新日時が自動で出るといいなぁって常々思ってました。
どうやってやるのかなぁと調べると、なんだか結構めんどくさそう。
※実際に面倒くさい的なコメントも。こういうのを見ると僕みたいな雑魚ブロガーはひよりますね。
実際には以前から少し調べてみていたのですが、重い腰を上げて、昨日はやっとチャレンジしてみたんです。
現在のブログの環境について
僕は、CATNOSEさんが作成されたはてなブログのDUDEというテーマを使っているのですが、基本的にこのブログデザインのカスタマイズは全部コピペです。
例えばグローバルメニューはシロマさんとか、
その他は先日の記事でも紹介していますが、
いずれの参考サイト(ブログ)は懇切丁寧!コピペの方法まで紹介してくださっているんですが、あんまり僕が欲しかった更新日時の事について語ってるブログってなくてですね。。
今回1番参考にさせていただいたのが、これもシロマさん作成のテーマですが、Brooklynというはてなブログのテーマ用に最適化された更新日時が自動で表示されるJavaScriptのコピペ用コードを書いてくださっているつばささんの記事です。
ただ、そのままのコピペではCSSがBrooklyn用に最適化されているため、当然といえば当然ですが表示がおかしくなってしまうんですよね。

なんか文字がデカイし、アイコンが□になってて、背景も黒い・・・
わかる人にとっては、「そんなもんCSSカスタマイズすればいいだけでしょ」って言う感じだと思うんですけど、僕みたいにHTMLもCSSも詳しくなくて、まさに今勉強中なんです!って言う人にとっては結構辛い。
このDUDEも"一瞬でおしゃれになる"っていう評判を聞きつけて、おしゃれブログ作りたい!と言うことで即導入したわけですが、
ちょっとDUDE用の独特な(かっちょいい)フォントとかも入っててどうやったらこの更新日時もがいい感じに出てくるのかで、2時間くらいもがいてみました。
もし、次にDUDEを使っている人でチャレンジする人がいた時に、10分くらいでできるように紹介できたらと思います。
ちなみに試行錯誤後のあがりとしては以下のようになりました

手順
まずは先ほど紹介したつばささんのエントリーからはてな一般会員の人は上段のJavaScriptのコードを、PRO会員は下段の方にあるAMP対応というほうのJavaScriptのコードを自分のブログにコピペします。

場所はデザインの設定から記事下に僕は貼りました。上でも下でも良いみたいですが、たまたま僕が記事下の枠を全く使っていなかったので、わかりにくくなることが嫌だったので。
※こういうコードの類ってちゃんとメモで区切ってキレイにしたいところですよね。。でもメモ書きのやり方さえ僕はおぼつかないところなので、ちょっとこれはおいおいやっていきたいと思います。
JavaScriptをコピペしたついでに、更につばささんの記事下のほうにあるCSSもデザインCSS欄にコピペします。直後の表示はDUDEの場合だとさっきみたいな感じになるんですね。更新日時と投稿日時のところのフォントだとかアイコンだとかの違いがあって、あんまりイケてない感じがあります。

↑これです
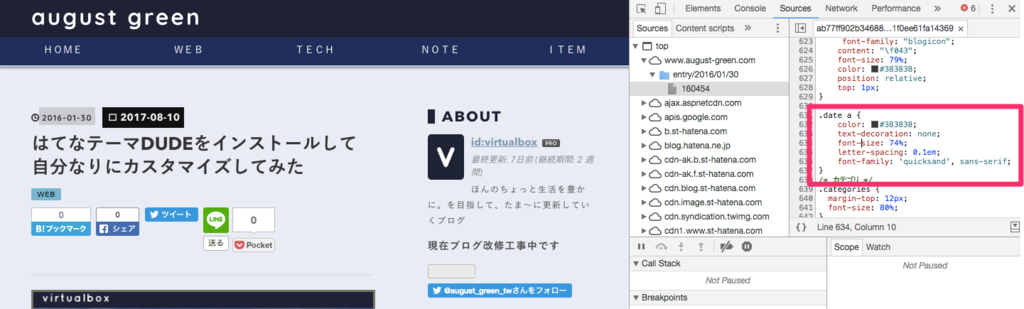
これをなんとかして左側の投稿日時と同じようなデザインになるようにしたい!ってことで、Google Chromeの機能にある検証って言う機能を使いました。検証モードで具体的に投稿日時のあたりを選択すると、それがどういうCSSになってるのかって言うのが、右側のほうにですね、出てくるわけです。

※ぶっちゃけ見てるところがあっているのかはわかりません笑
検証モードで見えている投稿日時のCSSと並べて差分を確認します。
(恐らく)DUDEの投稿日時のCSS
.date a {
color: #383838;
text-decoration: none;
font-size: 74%;
letter-spacing: 0.1em;
font-family: 'quicksand', sans-serif;
}
Brooklynに最適化されたCSS
.lastmod {
color: #f0f0f0;
background-color: #111;
padding: 5px 6px;
text-decoration: none;
font-size: 90%;
display: inline;
margin-left: 10px;
}
.lastmod::before {
margin-right: 5px;
padding-left: 3px;
font-family: FontAwesome;
content: '\f021';
}
多分ですが、フォントサイズの90%と74%とか、フォントサイズがクイックサンドみたいなあたりが差分っぽいですよね。そうやって差分を確認しながら調整してみたのが以下のとおりです。
DUDEに最適化されたCSS
.lastmod {
color: #383838;
padding: 5px 6px;
text-decoration: none;
font-size: 74%;
display: inline;
margin-left: 3px;
font-family: 'quicksand', sans-serif;
letter-spacing: 0.1em;
}
.lastmod::before {
margin-right: 5px;
padding-left: 3px;
font-family: FontAwesome;
content: '\f021';
}
↓するとこんな感じになりました

だいぶいい感じになりましたね!だいたいオッケーなんですが、なんか頭のアイコンが□のままでイケてないんですよね・・・って、これもつばささんのエントリーにしっかり書いてありましたね。
アイコンが表示されない場合はWEBフォントの設定がされていない可能性があります。その場合は、 <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">上記の1行も追加してください。追加する場所は「設定 > 詳細設定 > headに要素を追加」になります。
リライト好きな方へおススメしたい最終更新日を自動で表示するカスタマイズ - つばさのーと
正に書いてある通りの場所(headに要素を追加)にコードをそのまま、コピペ貼り付けするとちゃんと更新のアイコンを表示されるようになりました。

やったああああ!めでたしめでたしいいいい!!!
余談
ということで憧れの更新日時が自動で出るようになったわけですが、気づけば過去記事のリライトばっかりやってました。
いいからリライトはほどほどにしてちゃんと新規記事いっぱい書かねばですね。
音声入力という強力なツールをゲットしたので多用していこうと思います。
前にしゅうさんも言ってましたが、ブログ用のネタ帳に書いておくってやってるんですけど結構書かないんですよね、意外と。
気分が乗ってる時に一気に書くっていうのがやっぱり大事みたいなんで、僕もちゃんと続けていくために、できれば書き溜める位にしていきたいです。本当に毎日更新している人とか超すごいですよね・・・
脱線しましたが以上!
では!